21+ illustrator draw grid
Duplicate or draw two legs and place them below the hips. Thats a different shape.

How To Create A Medical Or Healthcare Website Design In Figma
This grid is designed to create illustrations using isometric projection.

. You can turn on the grid by tapping the Precision menu on the right side. Create a new document File New. Grit in Illustrator With the Perspective grid and the Perspective tools.
I was wondering if it was possible to set up a grid without drawing each lines manually and I was also wondering if it was possible to snap whatever youre drawing lines. 13122019 How to create Golden Ratio Grid. The artifacts you see now are merely a rendering issue in Illustrator once I export it it looks better.
For my design that is. Heres something I did in a matter of about a minute. Enter a length of 15 and angle 90 for a 15 inch vertical line.
You will need a grid every 20 px so simply go to Edit Preferences Guides Grid enter 20 in the Gridline every box and 1 in the Subdivisions box. Select the widget and. Use the Rectangle Tool and roughly draw out a long white rectangle.
Use the Rectangular Grid Tool to create a uniform grid. Hi Im really sorry if this is completely obvious but I cant seem to find an answer to this anywhere. Give a 20px radius and 6 sides and press Enter.
To turn on the grid tap the Precision menu on the right. Dont do overlapping of objects Now look at the same orange bar but the far right side. 011 2 3 5 8 13 21 So.
Select the Polygon Tool Click and hold the Rectangle Tool in the Tools palette if youre not sure how to get it and click on the canvas. Dec 27 2021 - Descarga GRATUITA de la muestra del PDF de Illustrators Guidebook de 21 Draw 21 Draw. You can then set options for the grid like style lines or dots color spacing and.
You can add a stroke or a fill to your grids completely customizing them to your needs. Youll see that that shape is used repeatedly over the drawing. Draw Icons Using Grid Adobe IllustratorHow to create Icons using Grid System in Adobe Illustrator.
In the menu you can turn on Snap To Grid to snap content to the hidden grid. Step 6 Use the Pen Tool P to draw a straight line by holding the Shift key on the keyboard. Select the Line tool press the key and click once dont drag or press Enter.
The Grid option can be used to display the grid. Beginning with the CC 2017 release Illustrator features more predictable and precise functionality to align art with the pixel grid. Alright guys thats how to make a 12-column grid in Illustrator.
Good functions in Illustrator You can go through the perspective Grid tool in the Tools panel right here or use the shift plus B shortcut. Duplicate the first object and butt them together and add the other end piece. If you are lazy like me you would download a template and it will be this right here Ill leave that in the exercise file.
I will call it 12-column grid in Illustrator template or something like that it will be in there you can just open that and go forth with that one. Styles lines or dots colors spacing and subdivisions can then be set for the grid. Using the grid tool is a great way to create easy grids in illustrator.
Draw and duplicate the shape. Enabling and configuring a grid can be useful for aligning and sizing content precisely as you create. Illustrator Making An Isometric Grid With The Grid Tool.
The Grid option can be used to display the grid. For this tutorial lets leave Size at 5 Angle 1 at 21 and Angle 2 at -21. Pixel-aligned is an object level property which enables an object to have its vertical and horizontal paths aligned to the pixel grid.
Download 18 0125 inch Isometric Grid Black. Different answers will work here. With very little effort and just a little bit of math you can create pixel perfect grids for your designs.
Snap To Grid is a handy tool that lets you snap content to the hidden grid in the menu. Im a Photoshop user thats not used to Illustrator CC. Draw a vertical line longer than the page.
This helps you create isometric shapes by following the grid. All Categories 3D Models Drawings PNG Images Vectors. Use the Direct Selection Tool A to move the top two anchor points towards each other to create a trapeziumMake sure all four Live Corner Widgets are visible if not deselect the shape and select it again by clicking in the middle.
Select the Pen Tool P and switch to Stroke mode with a Weight of 21 pt. Born February 5 1954 is an American artist and graphic. I make a mistake on the Isometric and I.
Create golden ratio in illustratorYou can create a poor design that still conforms to the golden ratio but you can use the golden ratio to inform your composition to help you avoid clutter and create an orderly and balanced design. Im trying to make a hexagonal grid I want each hexagon to be its own shape with no extra paths. In this tutorial were going to learn how to create an isometric grid in Adobe Illustrator.
How to Create Isometric Arms Step 1 Use the Rounded Rectangle Tool to create a white capsule for the shirt sleeve. In other words dont draw the entire length of the bar. Set the units to Inches.
If all else fails there will be a more in-dept. Styles lines or dots colors spacing and subdivisions can then be set for the grid. Welcome to Our Store.
Toggle Smart Guides Ctrl U and select the Line tool on the keyboardDraw three line. In this nice video tutorial we will see how to use the isometric view to create a very professional logo in Adobe Illustrator. In this case were creating a grid we can print out so well make it letter sized.
Enable the Grid View Show Grid or Control- and the Snap to Grid View Snap to Grid or Shift-Control-. Tony Harmer is an educator and. We have it all in our bundle of 268 isometric illustrations that are related to various professional services.
You can turn on the grid by tapping the Precision menu on the right side. You can create objects in perspective but also bring existing objects into perspective to start the perspective. How to Create an Isometric Body Step 1.
When i want to align something in the middle of a canvas in Photoshop i create guides that show me the centre point of the canvas i do th. How Do I Make A Grid In Illustrator. Select your shape and navigate to Object Path Split Into Grid.
Ive tried a bunch of different methods to create a hexagon grid something like this where each hexagon is its own shapepath. Next youll draw 2 realistic projects using 2-point and 3-point perspective. See Draw pixel-perfect art for details.
Set up a grid. To show the grid turn on the Grid option. Snap To Grid is a handy tool that lets you snap content to the hidden grid in the menu.
How Do You Turn On The Grid In Illustrator. Hello Im thinking of getting an iPad Pro and Illustrator Draw with it.

Gift Boxes For The Office Custom Gift Sets Delivered Knack

How To Create A Medical Or Healthcare Website Design In Figma

23 Excellent Illustrator Tutorials

Comparison Adobe Illustrator Draw Vs Infinite Design

Large Graph Paper Template 9 Free Pdf Documents Download Free Premium Templates

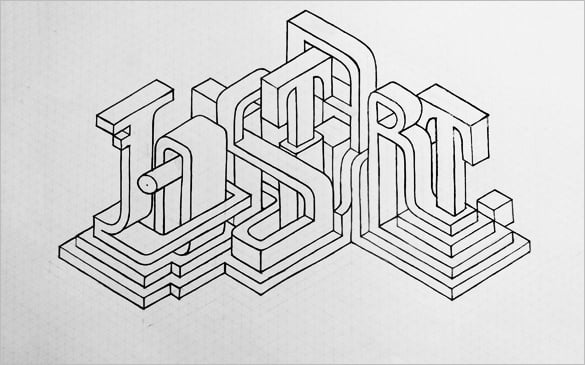
24 Super Cool Isometric Design Examples Free Premium Templates

Free 52 Grid Photoshop Brushes In Abr Atn

Free 52 Grid Photoshop Brushes In Abr Atn

Free 52 Grid Photoshop Brushes In Abr Atn

Large Graph Paper Template 9 Free Pdf Documents Download Free Premium Templates

How To Create Onboard And Login Screens For A Dating App Template In Figma

Large Graph Paper Template 9 Free Pdf Documents Download Free Premium Templates

Free 52 Grid Photoshop Brushes In Abr Atn

How To Create Onboard And Login Screens For A Dating App Template In Figma

Free 52 Grid Photoshop Brushes In Abr Atn